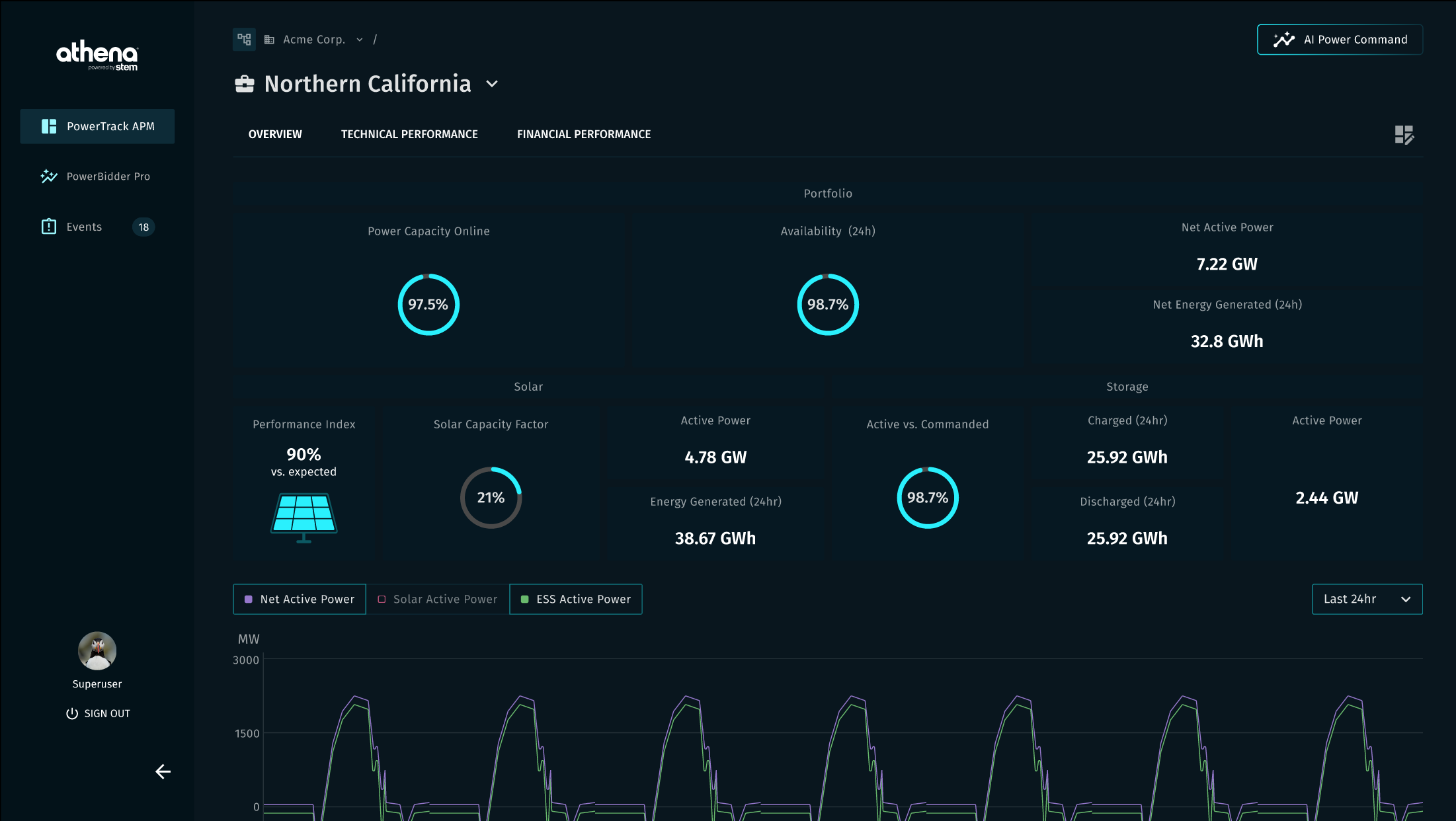
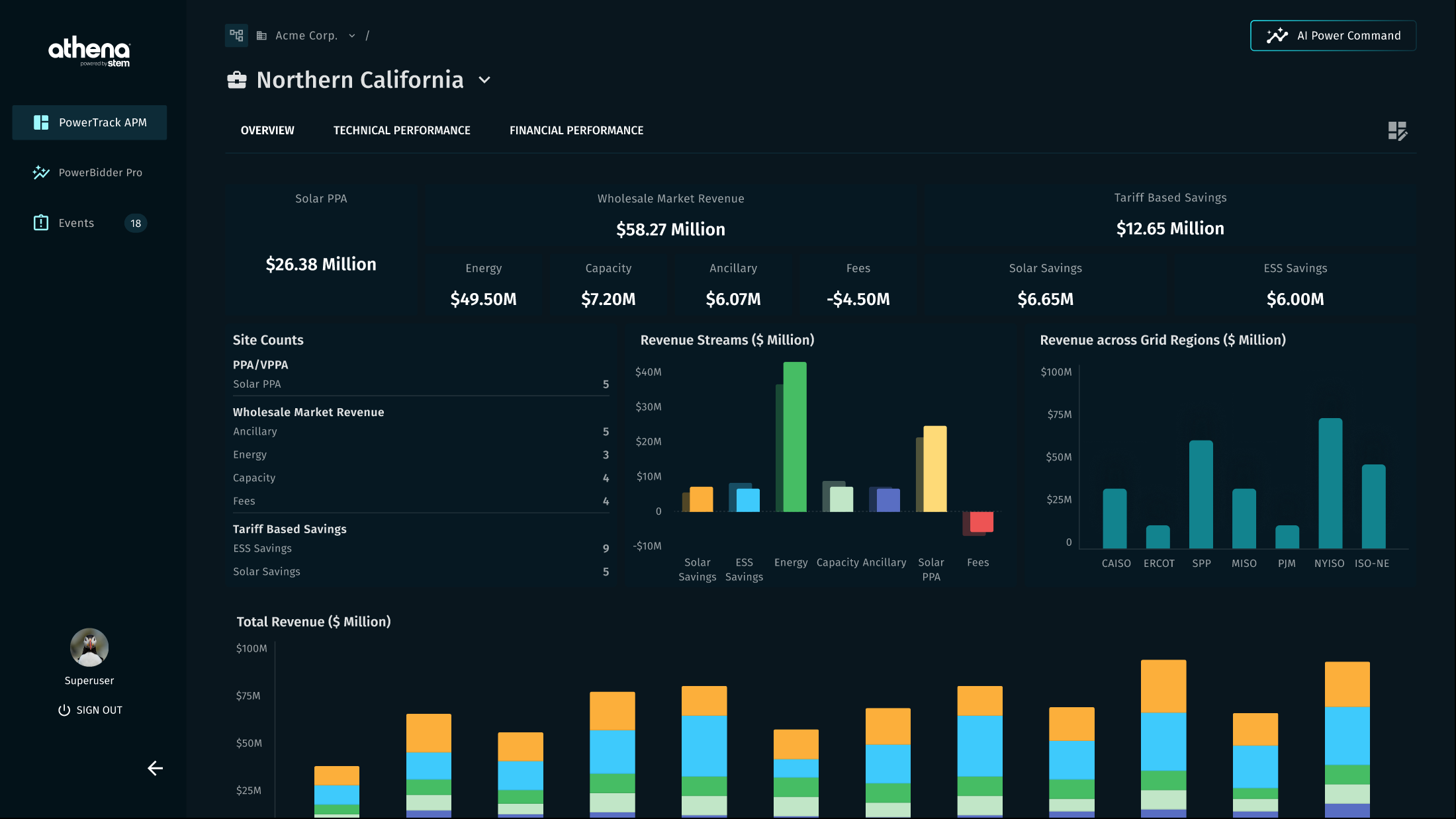
POWERTRACK – APM
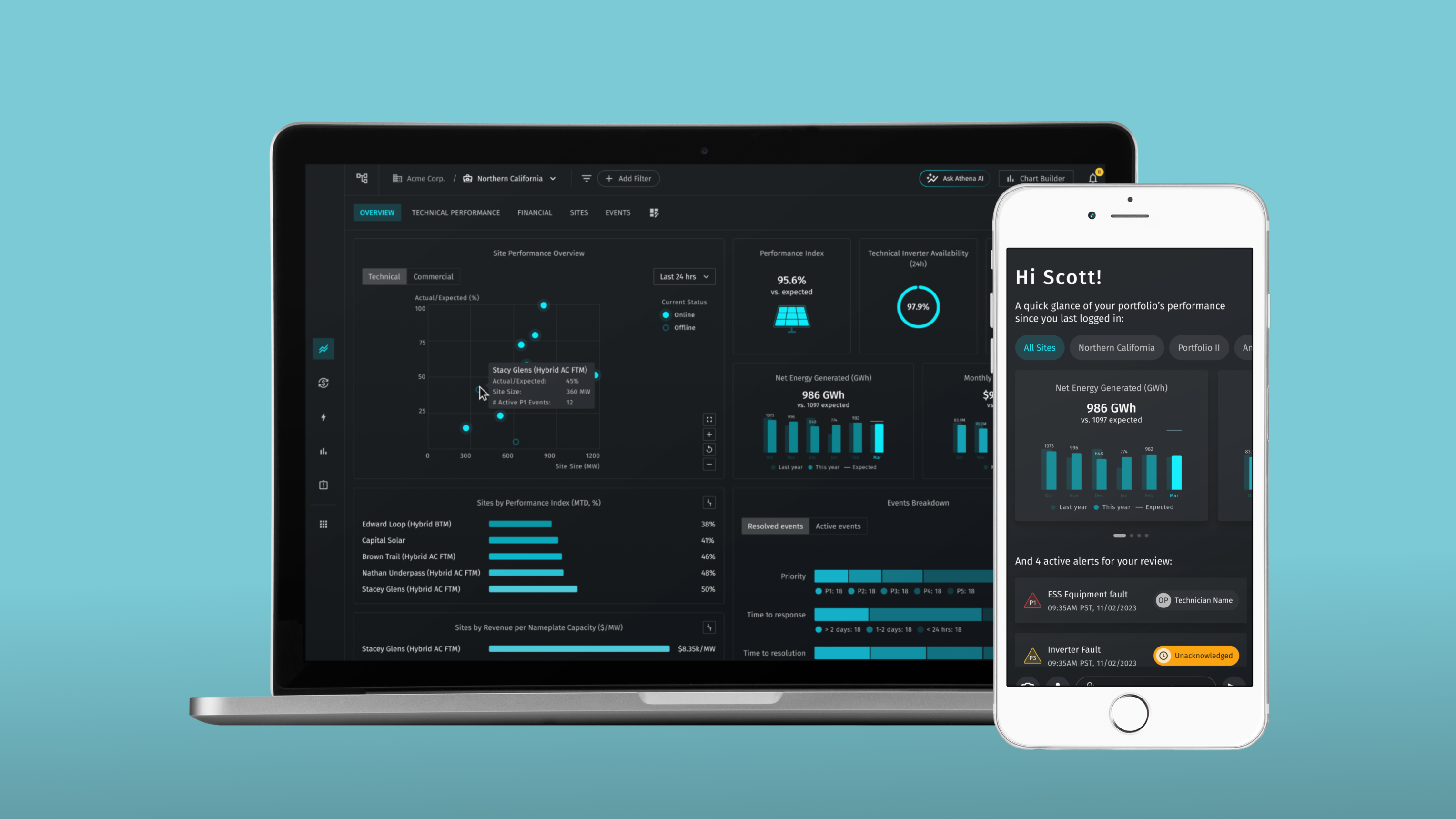
Stem’s Athena Platform is an AI platform that optimizes energy systems. It uses predictive analytics and machine learning to monitor and manage energy usage, helping companies optimize revenue and save money on electricity usage. The platform contains several apps that allow users to monitor and control renewable energy sites, but until now, it lacked a centralized place where users could see an overview of their entire portfolio’s performance.

Problem
How can users have the ability to gain insights and take action to address critical needs with their renewable assets, and have confidence in their workflow?
- Customers navigating multiple interfaces for related tasks with inconsistent experiences
- Development and Support teams managing overlapping functionalities
- Increased operational costs and technical debt
Goals
Transition our legacy customers smoothly to the new system without disrupting their operations and leverage a new design system and components to enhance user experience and facilitate quicker development and adoption.
- Make it easier for customers to help themselves (self-service)
- Create one place for everything (one-stop-shop)
- Transform Stem from focusing on hardware to becoming a software business
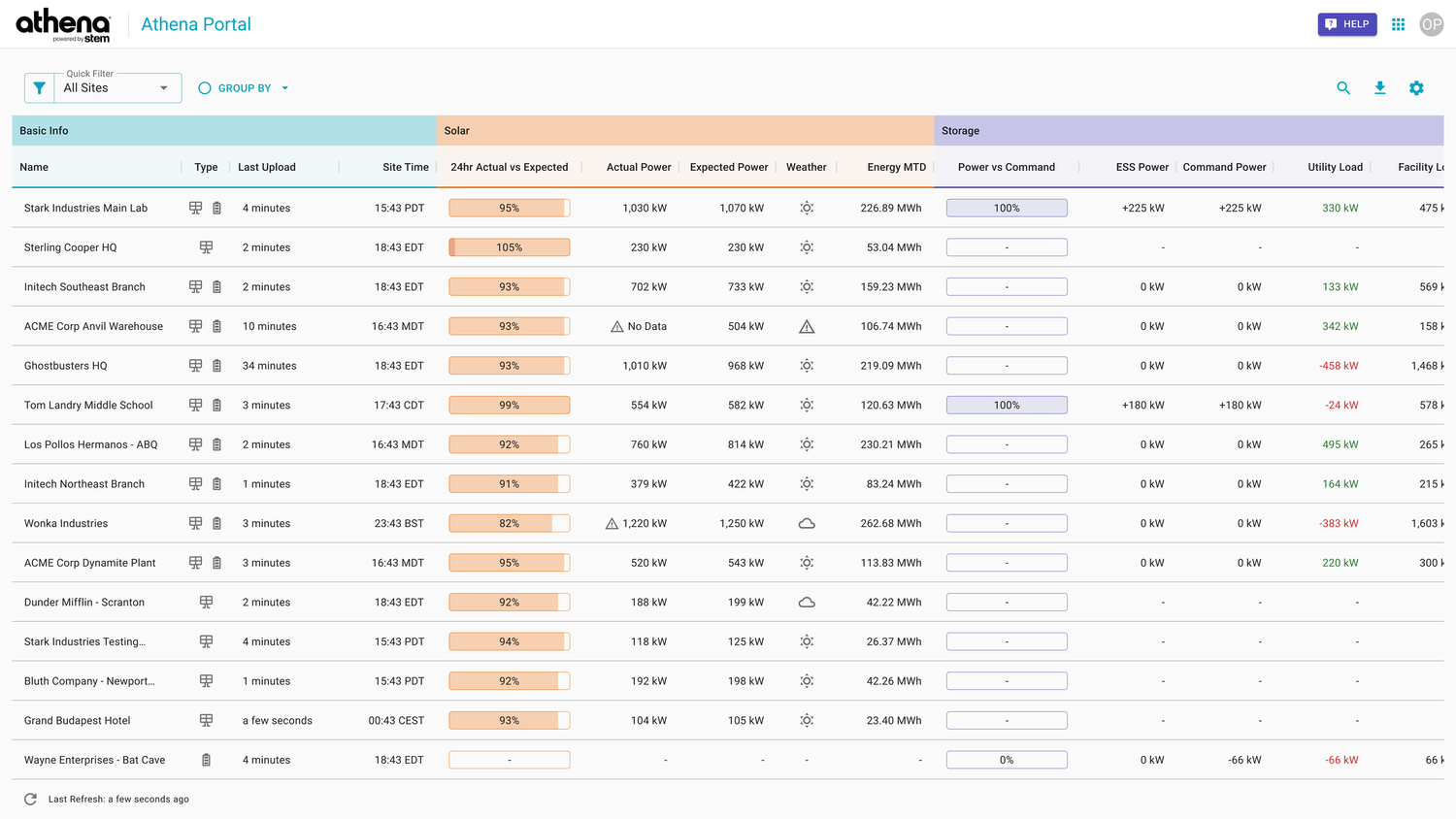
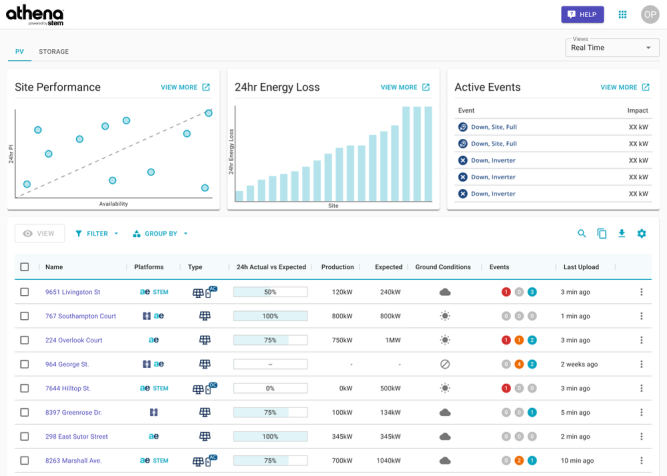
Existing Pain Points
- Lack of Visibility
- Navigation Silos
- Overwhelming UX
- Data Confusion
- Need for Training
- Tabular Data
- Inconsistent Data and Navigation


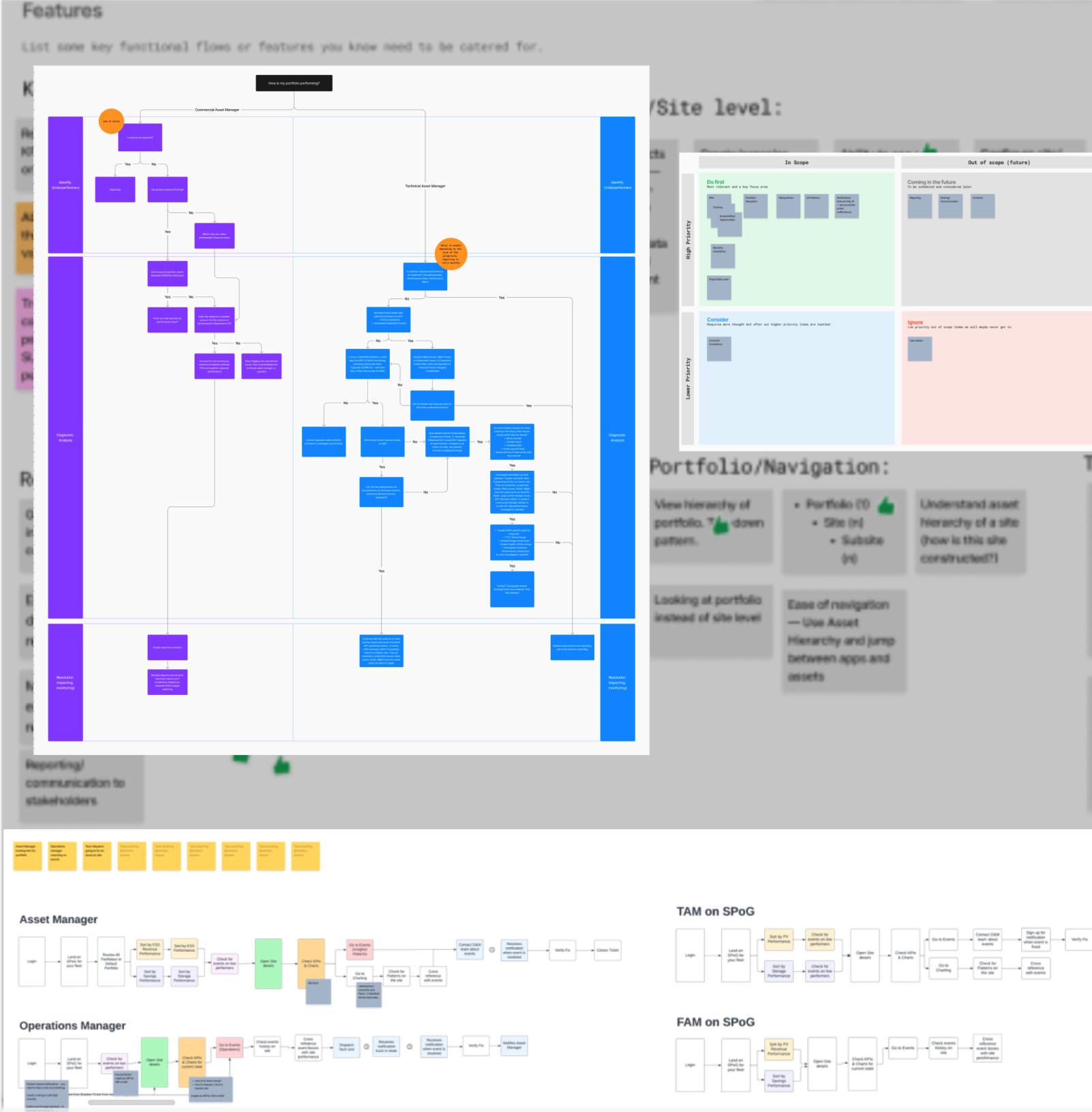
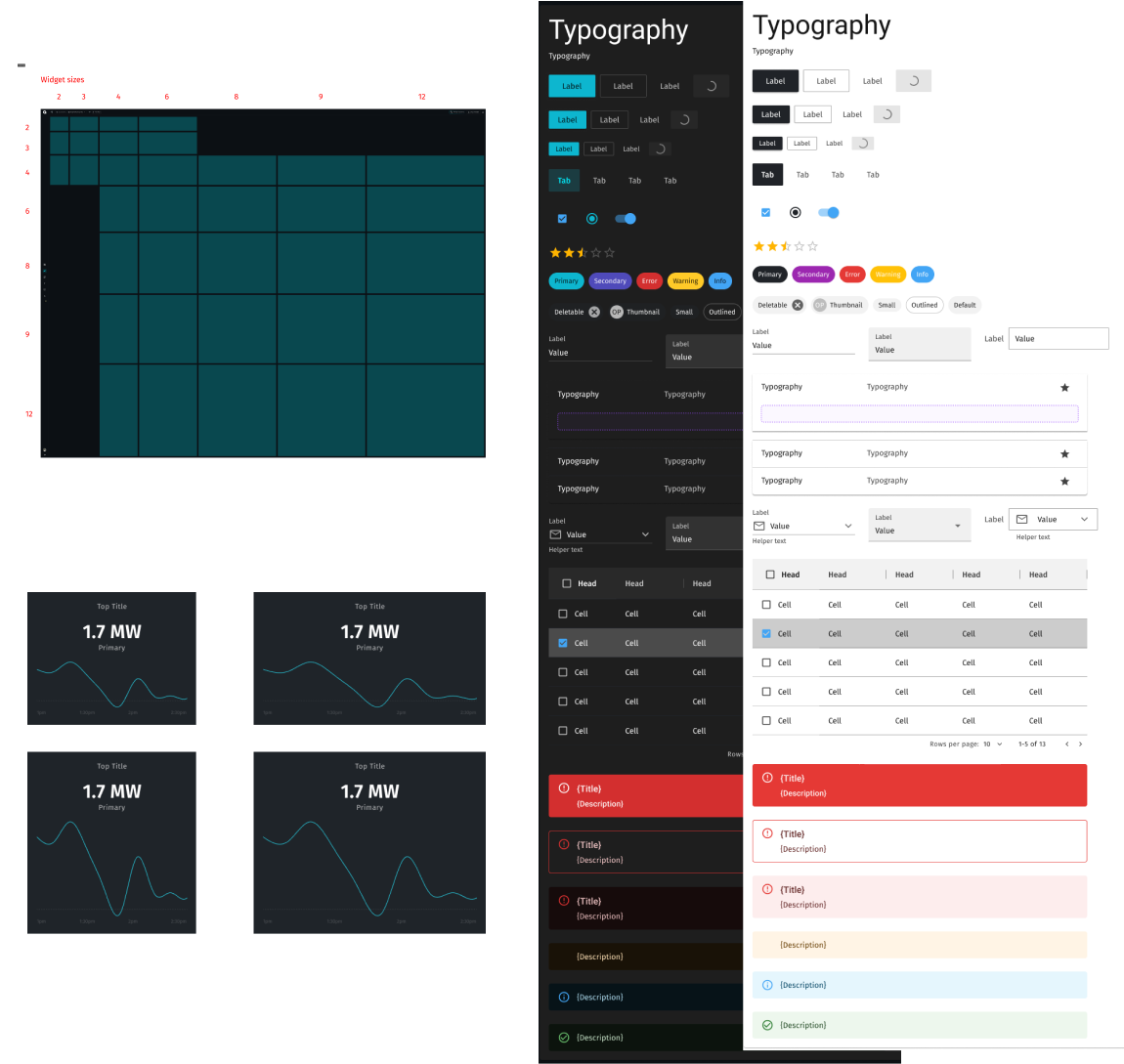
Establishing a System
- Embracing Customization
- Dive into Widget Architecture
- Foster Cohesive User Journey
- Champion Accessibility
- Establish Sustainable Framework
- Empower Users
- Design Responsivly
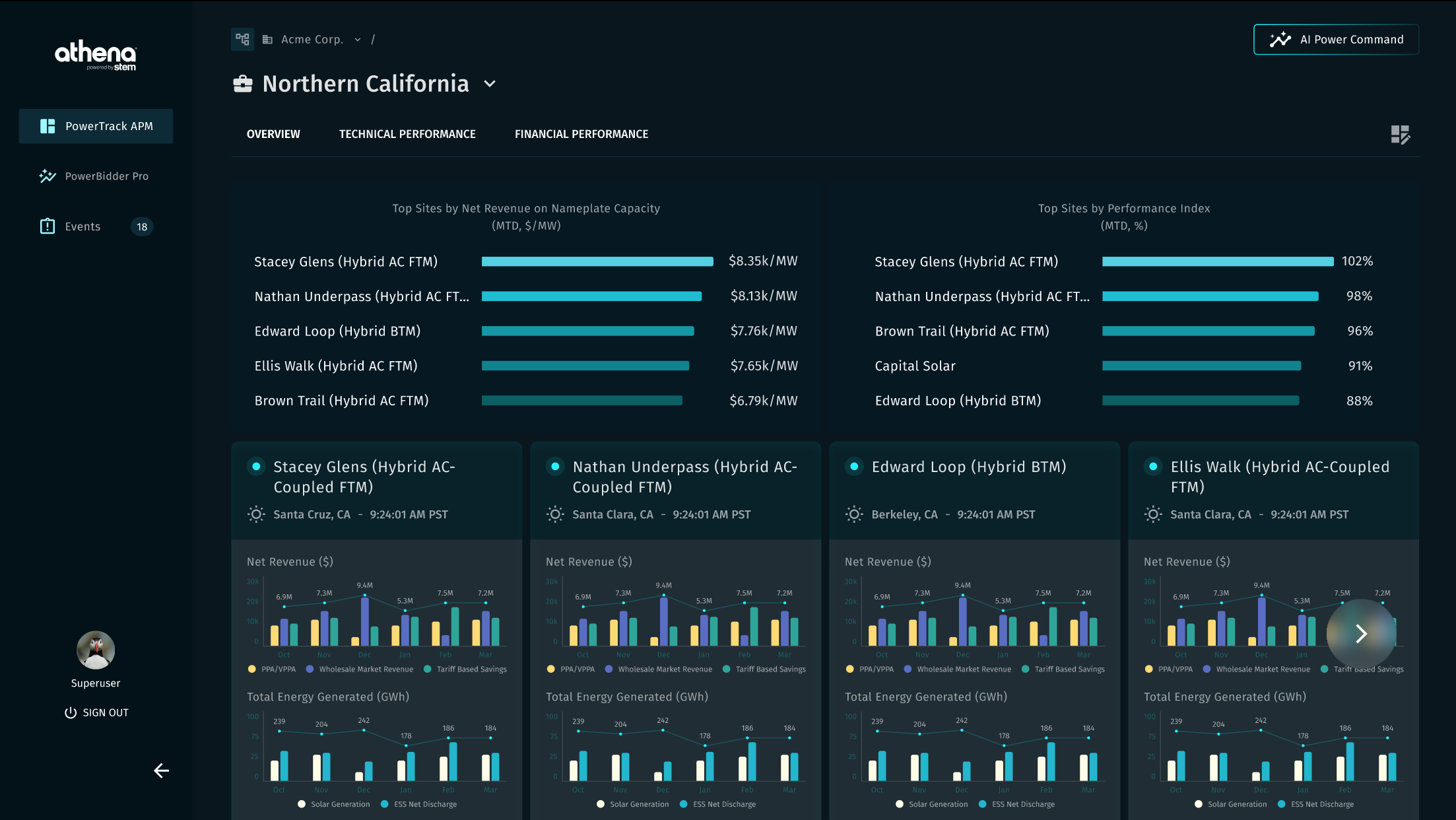
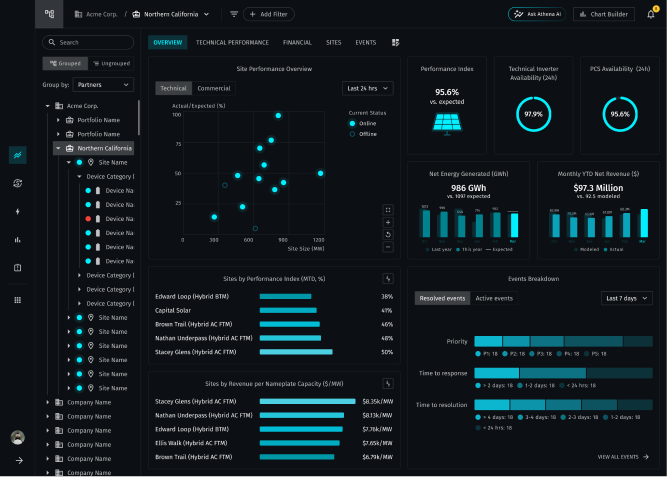
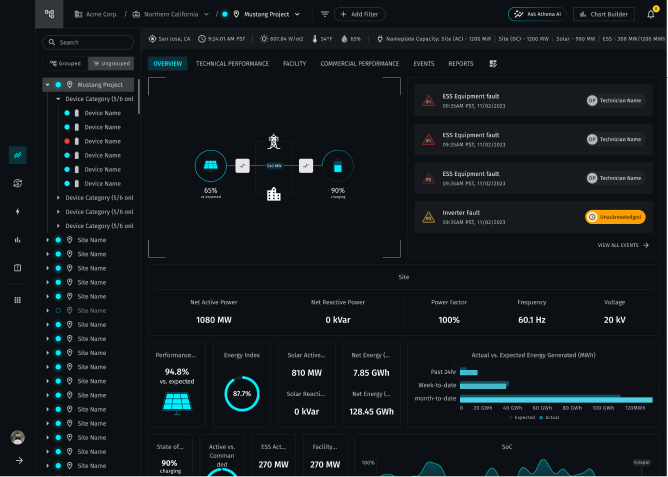
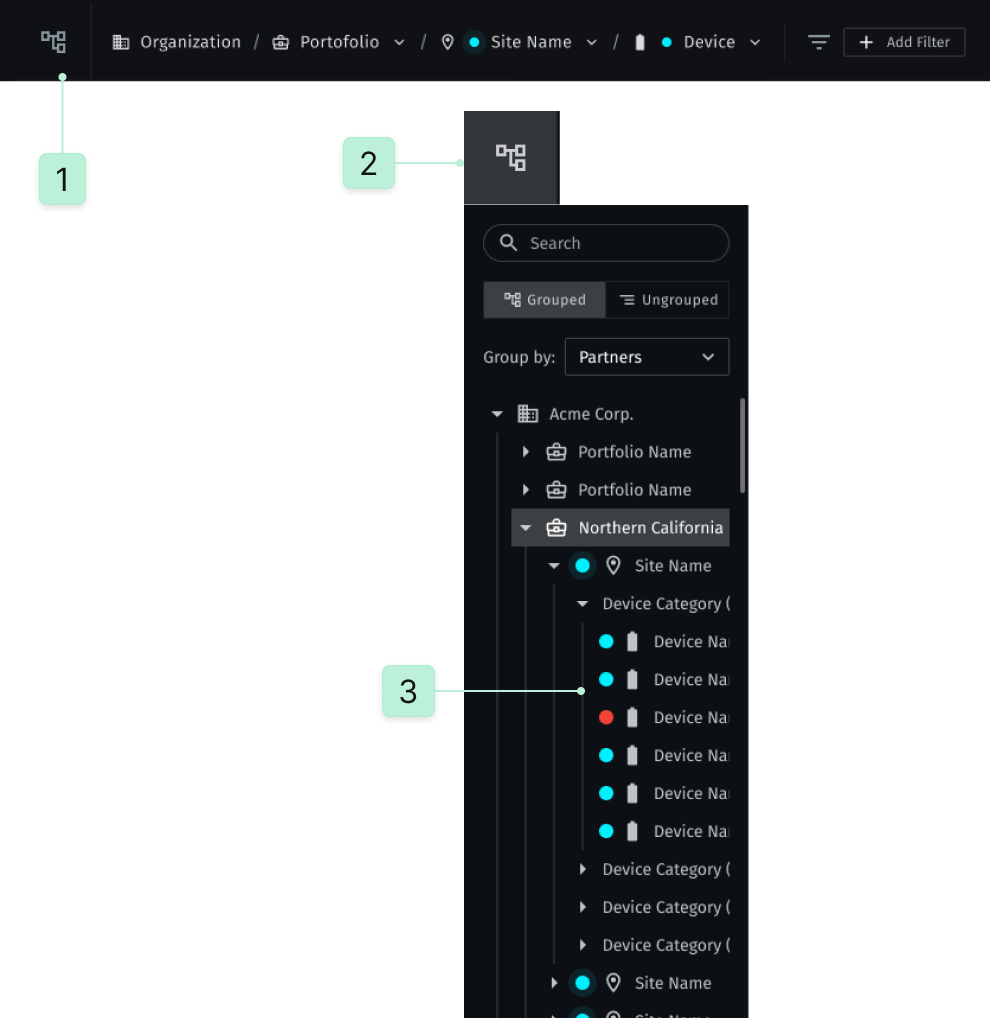
Focus on Navigation
Navigating through an organizations hierarchy levels traditionally required drilling down and back up then down again. By adding a tree structure for additional navigation allowed users to descend in the heir achy as well as jumping quickly across to other context and views seamlessly.
1. Breadcrumb for quick context
2. Tree Structure to travese the hierachy
3. Leverage ‘Micro Insights’ for quick reference

Iterations & Outcomes
- Expecatant Navigation
- Data visibility across the system
- Consistent Patterns
- Focused Data Contexts
- Digestible Visualizations
- Customer Excitement